Are you tired of feeling like you’re flying blind with your mobile marketing strategies? Whether you’re new to Branch Journeys or already a smart banner expert, there’s one tool you can’t afford to ignore: the Journeys A/B variation tool. It’s the key to understanding what makes your audience tick. Picture this: You run a time-bound experiment pitting one banner creative against another, and suddenly, you’re not just guessing anymore. You’ve gained valuable insights into the creative aspects that resonate with your target audience, what drives engagement, and ultimately, what boosts your bottom line.
To get the most out of your web-to-app strategy, follow these tips and tricks for setting up your very own A/B variations.
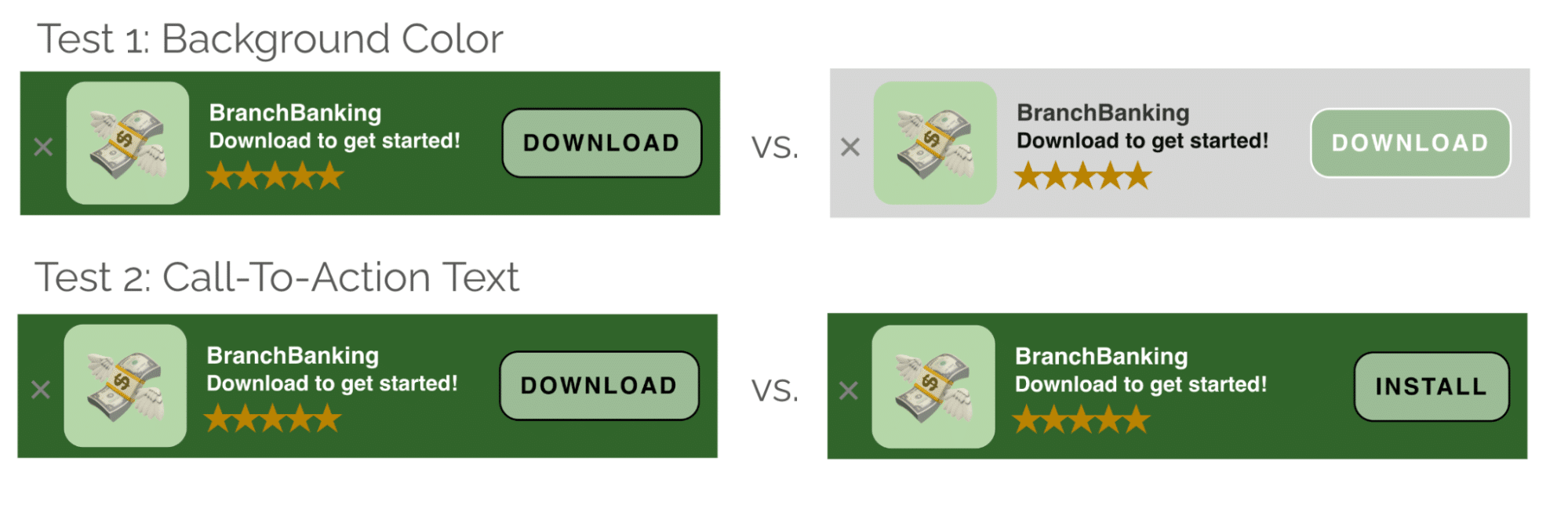
1. Test one element at a time to pinpoint its impact on engagement.
It’s easy to get carried away. Simplify your A/B experiments by testing one element variation at a time. This could mean running one A/B test to compare Arial versus Helvetica fonts. Then, test top versus bottom smart banner placement in another. Focus on one difference at a time for clearer insights into what drives banner performance.
2. Establish clear KPI success criteria.
When optimizing your web-to-app banner strategy, it’s crucial to start with clear key performance indicators (KPIs). Focus on view- and click-to-install rates as foundational conversion indicators. Also, pay attention to industry-specific metrics such as view- or click-to-custom conversion event metrics. These can help you understand which end-to-end flows to optimize beyond basic conversions like install and open.
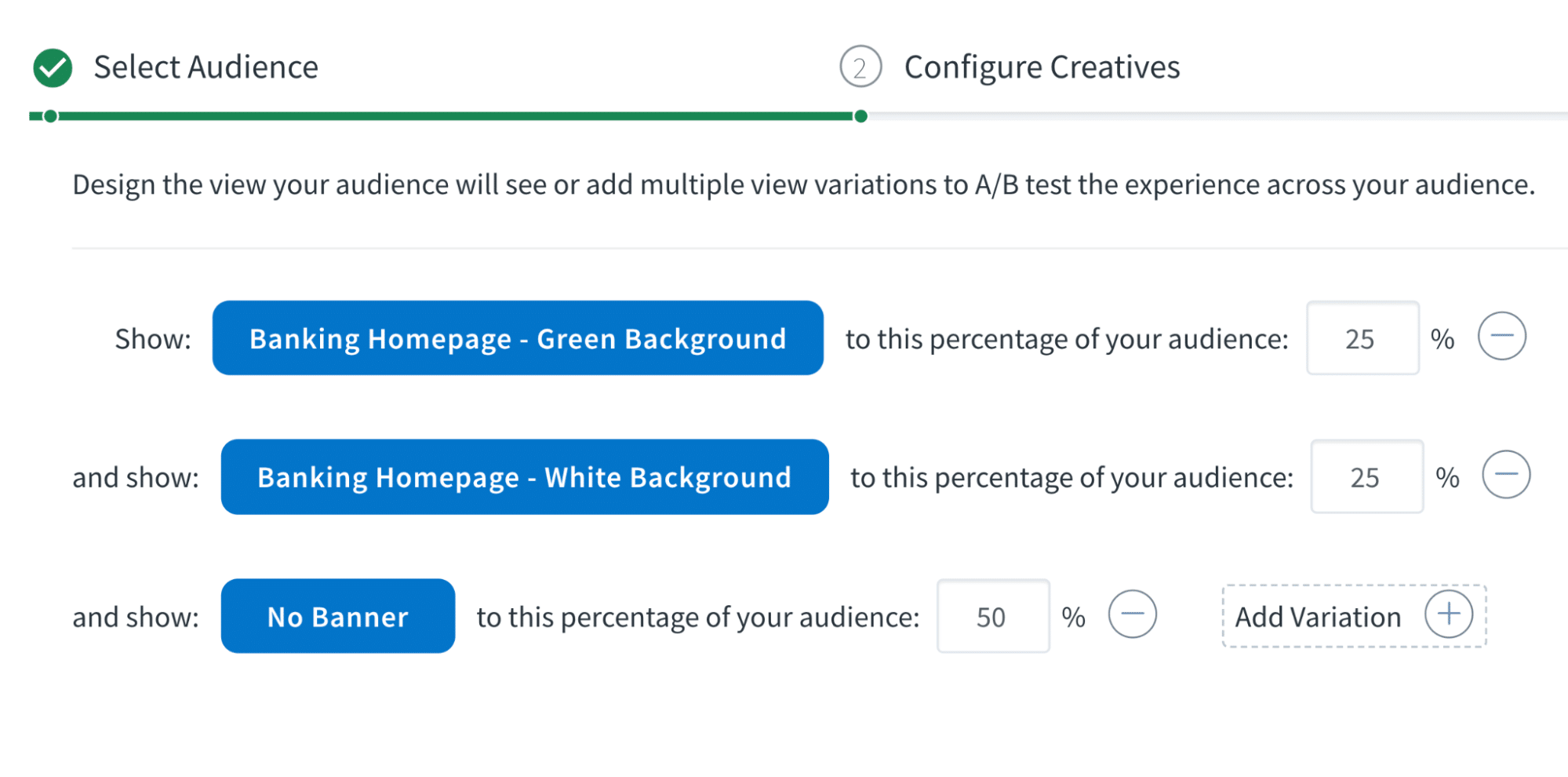
3. Start small by assigning a blank banner to a portion of your audience.
First-time banner tests can be daunting. Ease into testing with a phased rollout by showing a subset of users a blank banner. You can adjust variation percentages at any point during your campaign, even if the banner isn’t live yet.
4. Avoid mid-test changes to your banner variations.
Whether it’s tweaking audience filtering or editing your banner creative, even small changes during a live test can compromise data. Ensure that your banner variations align with your intended campaign vision by thoroughly QAing them each time you launch a new variation.
5. Consider banner circumstances and context when evaluating engagement metrics.
It’s important to evaluate KPIs in context. For example, you might think your full-page interstitials are unsuccessful due to their high dismissal rates. In reality, when users are presented with a full-page banner, they’re required to either click on a call-to-action button or dismiss the interstitial to continue their mobile web journey. Consequently, the dismissal count will be higher compared to less-intrusive top or bottom banners.
6. Apply A/B test outcomes from larger campaigns to those with smaller audience reach.
Small campaigns may struggle to reach a significant sample size, leading to inconclusive or hard-to-interpret results. Similarly, time-sensitive campaigns like holiday promos might not allow for thorough A/B testing. To maintain a consistent user experience, carry over results from larger, similar A/B tests to smaller campaigns. Persisting treatments from larger-reach campaigns onto smaller ones streamline efforts and minimize duplication.
7. Run A/B variations for at least two to three weeks.
Branch recommends running A/B tests for two to three weeks initially. If results remain inconclusive, extend the duration or persist other experiment results onto the campaign, as mentioned above.
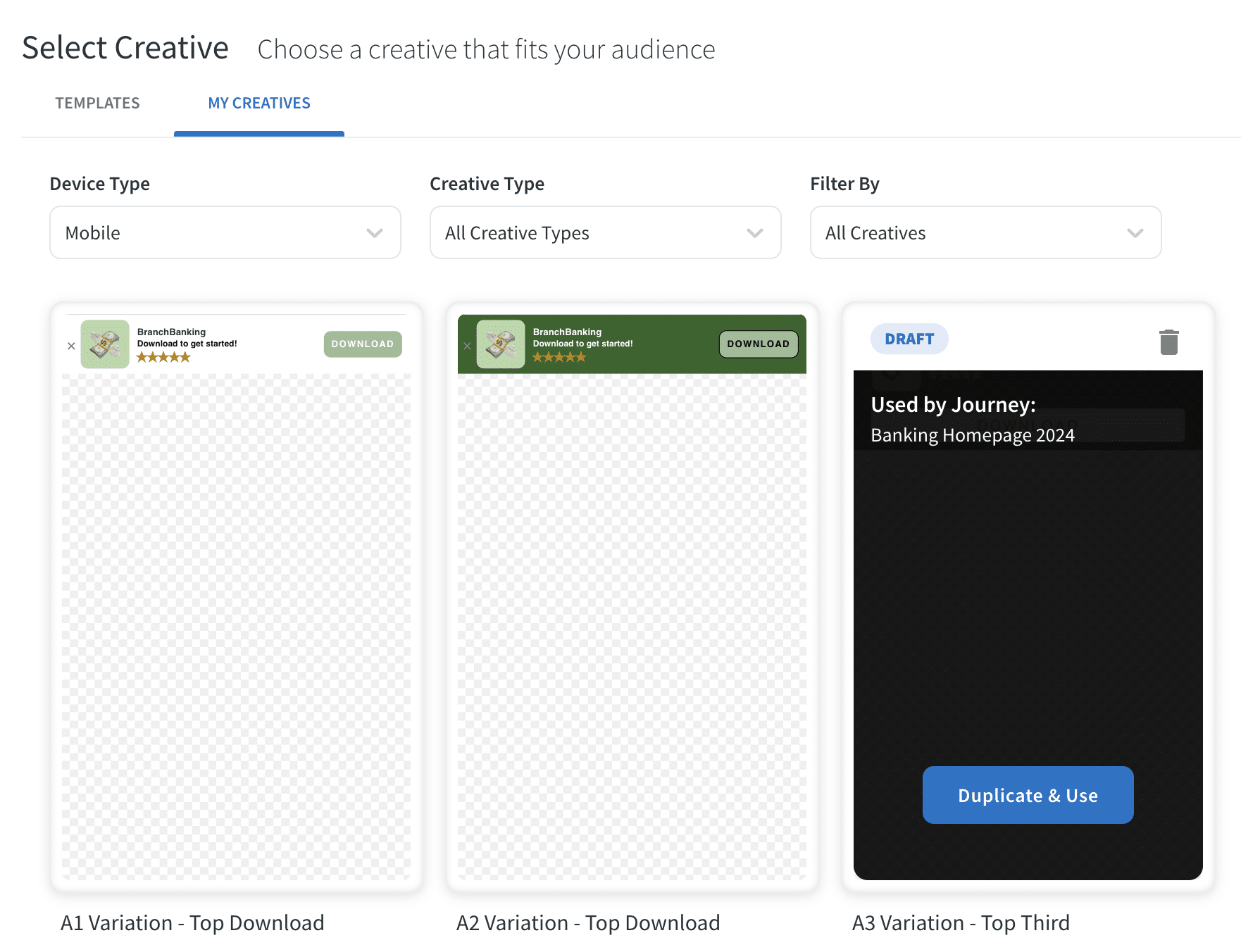
8. Save time on variation setup by updating existing creatives.
Cut down on time spent recreating creatives manually and avoid duplicate efforts by copying existing ones from the ‘My Creatives’ tab in your Branch Dashboard. This repository houses both drafted and live banner creatives, allowing you to duplicate and create variations from any of your existing templates.
9. Embrace testing! Find answers by putting your ideas to the test.
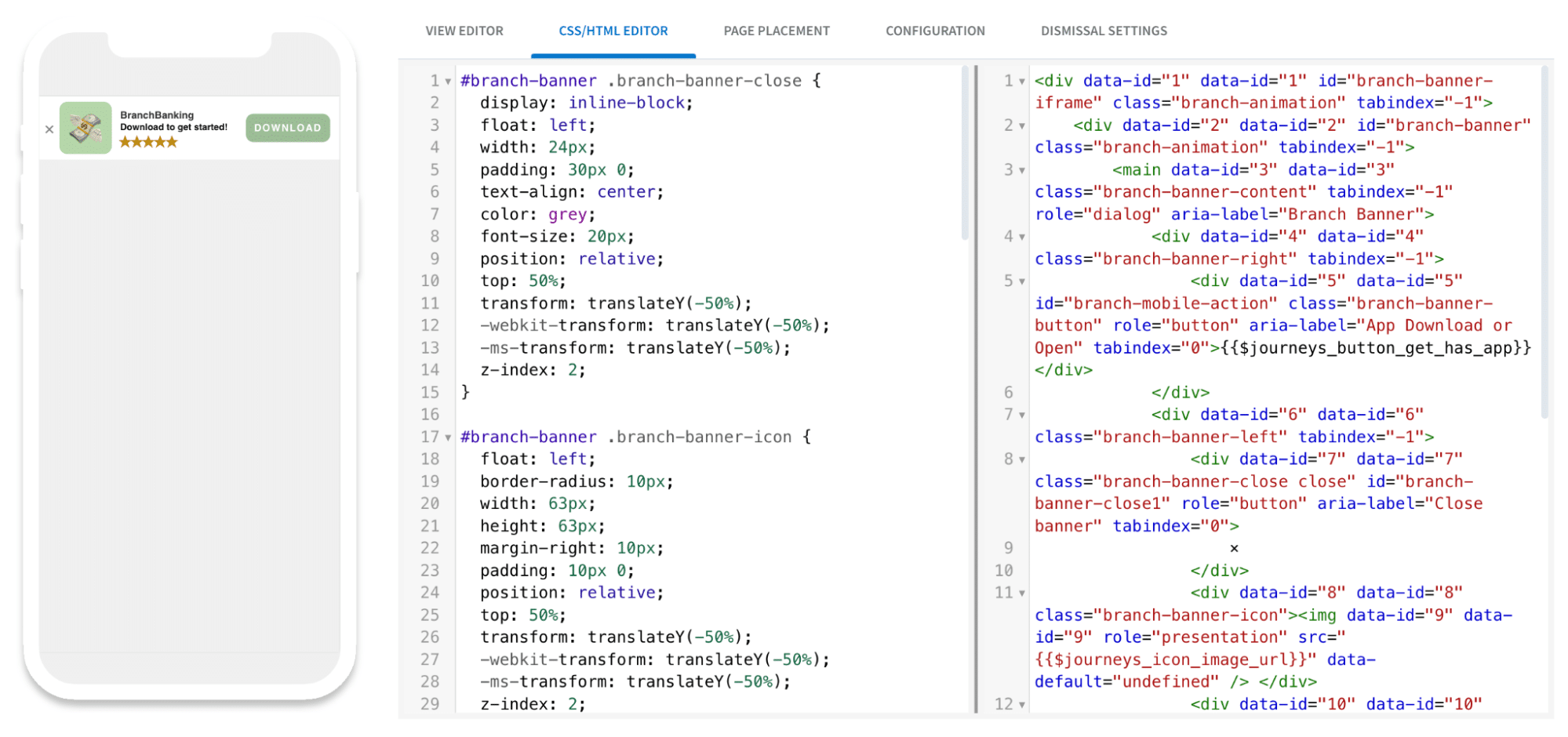
Journeys banners offer extensive customization options, and it may surprise you which elements impact audience engagement. From call-to-action button text to copy, title, app icon, background images, fonts, font sizes, text and background colors, banner placement and size, explore diverse variations to optimize your campaigns. With our View Editor, you can easily adjust banner aspects. For greater customization flexibility, use our CSS or HTML editors.
Next steps
Optimizing your web-to-app smart banners is easier than ever with Branch’s A/B testing tool. By delivering multiple experiences to your audience through creative variations, you can finally gain data-backed insights into your best-performing creatives.
Need inspiration? Learn how IMDb boosted app downloads by 443% by utilizing A/B testing in its campaigns.
If you have questions about setting up your first A/B tests, reach out to your account team. Visit the Branch Dashboard to get started!